Dominance in Design

Thiết kế: Phạm Ngọc AnhNội dung: Phạm Ngọc Anh reference:
1. http://vanseodesign.com – “Dominance focal points in your design” – Steven Bradley2. “Hiểu Flow đơn giản” – Nguyễn Nhật Minh
Khi nhìn vào một thiết kế, mắt của bạn sẽ thấy điều gì đầu tiên? Khi truy cập một trang web, thông tin đầu tiên bạn nhìn thấy là gì? Một thiêt kế mạch lạc, rõ rang đòi hòi một design flow (dòng) chuẩn xác để điều hướng mắt khán giả. Và dominance chính là một trong nhũng yếu tố cấu thành flow.
A. DOMINANCE LÀ GÌ?
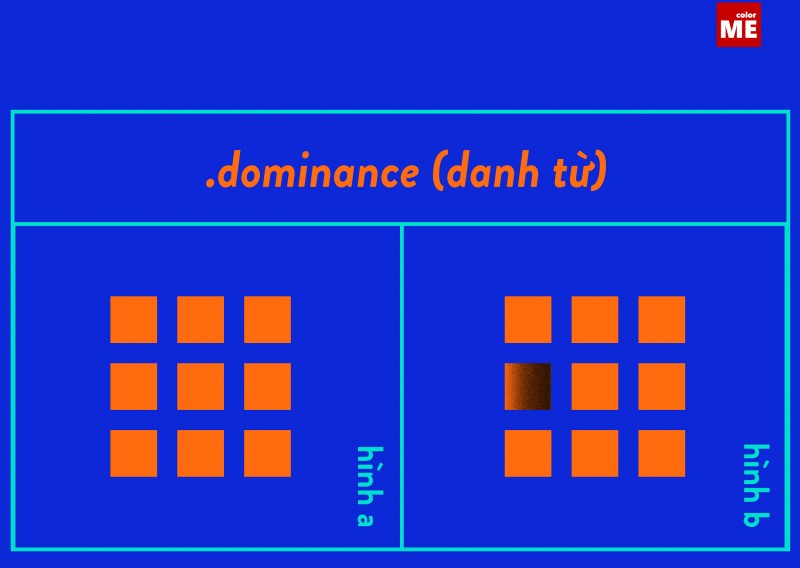
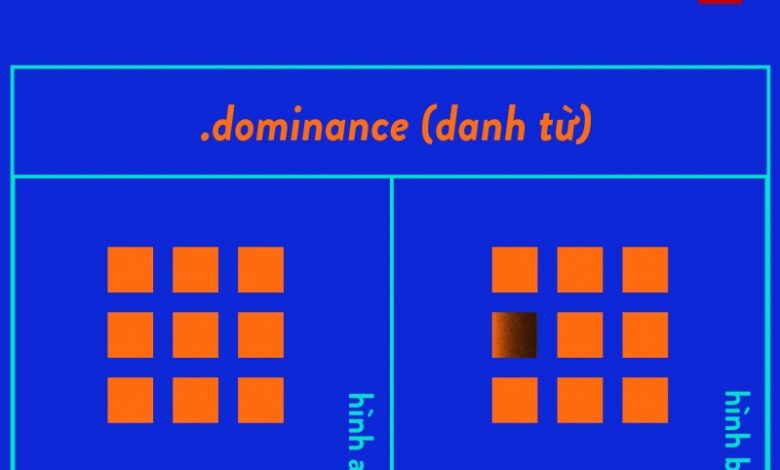
Hiểu đơn giản, dominance in design chính là điểm nhấn trong thiết kế. Khi bạn tạo ra một yếu tố hình ảnh thu hút sự tập trung, vượt trên tất các những yếu tố khác còn lại, thì tức là thiết kế của bạn đã có điểm nhấn.
Trong ví dụ trên, hình a bao hoàn toàn không có điểm nhấn. Ngược lại, hình b vẫn là 9 hình vuông cùng kích thước xếp cạch nhau, nhưng sự tương phản về texture và màu sắc đã khiến mắt chúng ta bị hút về hình vuông thứ 4 (hàng thứ hai, ngoài cùng bên trái). Như vậy, dominance được tạo ra chính nhờ sự tương phản (contrast).
Chúng ta có thể chia dominance trong một thiết kế thành ba cấp độ:
– Dominant: yếu tố hình ảnh đóng vai trò điểm nhấn chính.
– Sub-dominant: những yếu tố hình ảnh óng vai trò điểm nhấn thứ cấp.
– Subordinate: những yếu tố hình ảnh có lực thị giác ít nhất, xếp cấp độ thứ ba. (Lưu ý: Tùy vào bố cục của thiết kế, mà đôi khi subordinate sẽ được coi giống background.)
Vì sao dominance lại quan trọng trong thiết kế?
Như đã nói ở trên, design flow là trình tự dẫn hướng của ý thức con người trong quá trình tiếp nhận design, giúp thể hiện sự phân cấp chính, phu, nhịp nhàng trong thiết kế. Để làm được điều này, những yếu tố hình ảnh phải được sắp xếp để có lực thị giác (visual weight) phân cấp, dẫn dắt mắt khán giả đi theo một trình tự đúng. Khi thiết kế của bạn đã có dominance, flow sẽ cầu thành dựa trên các cấp độ dominance của các elements.
B. LÀM THẾ NÀO ĐỂ TẠO RA DOMINANCE?
Dominance của một yếu tố hình ảnh càng mạnh khi visual weight của chúng càng lớn. Chúng ta có thể phân cấp visual weight bằng những yếu tố chính dưới đây:
1. PHÂN CẤP QUA KÍCH THƯỚC
Dễ dàng nhận thấy, một hình ảnh có kích thước càng lớn, thì lực thì giác của nó càng lớn. Trong thiết kế của Josef Muller Brockman, bằng việc thay đổi kích thước của 4 hình tròn và sắp xếp chúng theo một hướng chuyển động. Dominant của poster này chính là hình tròn nằm ở góc trên cùng bên phải. Những hình tròn còn lại đóng vai trò sub-dominant, dẫn mắt chúng ta đi theo đường design flow như trên. Ngoài ra sự phân cấp về kích thước còn thể hiện trong typography, “musica viva” được nhấn.
2. PHÂN CẤP QUA MÀU SẮC
Thông thường, những màu tối có visual weight lớn hơn những màu sáng. Ví dụ: đỏ được coi là màu có lực thị giác lớn nhất, trong khi vàng là màu có lực thị giác yếu nhất. Khi so sánh giữa màu nóng và màu lạnh, thông thường visual weight của màu nóng lớn hơn (ngoại lệ: trong nhiều trường hợp, chúng ta không thể so sánh visual weight của đỏ và xanh dương).
Trong poster Random Acts #9 của Eril Kirtley, mắt ta nhanh chóng bị thu hút bởi màu đỏ. Nhờ màu đỏ dẫn dắt, chúng ta dễ dàng đọc được nội dung chính của poster “Pick Up My Clothes”.
3. PHÂN CẤP QUA SẮC ĐỘ (VALUE)
Trong poster này, mặc dù hình ảnh lưỡi dao lam có kích thước rất lớn, tuy nhiên lại không phải điểm nhấn. So với lưỡi dao lam, phần typography có sắc độ tương phản rất lớn đối với background. Vì thế, khi nhìn vào poster này, mắt chúng ta sẽ tập trung vào phần chữ đầu tiên. Hình lưỡi dao lam trong trường hợp này chính là ví dụ cho việc subordinate bị hòa lẫn với background đã nói ở mục A.
4. PHÂN CẤP QUA KHOẢNG TRẮNG (WHITESPACE)
Không gian dương (positive space) luôn có lực thị giác lớn hơn không gian âm (negative space), Vì vậy, khi được bao xung quanh bởi khoảng trắng, yếu tố hình ảnh trở nên tương phản và trở thành điểm nhấn. Poster “Art” của Design Army chính là một ví dụ nổi bật về sự thành công khi sử dụng khoảng trắng.
C. KẾT
Bạn có thể sử dụng một, kết hợp một vài, hoặc tất cả những yếu tố nói trên để tạo ra dominance trong thiết kế. Tuy nhiên, cần lưu ý rằng, kể cả khi bạn đã tạo ra điểm nhấn, bạn cần đảm bảo những yếu tố hình ảnh còn lại vẫn được thể hiện một cách rõ ràng, rành mạch. Và cuối cùng, đừng bỏ sót việc cân bằng các visual weight trong toàn bộ thiết kế 🙂