Đơn giản về Fetch trong JavaScript

Chào mọi người, chắc hẳn khi học JavaScript các bạn thường sẽ bị bối rối giữa chức năng của 1 người làm Front-End khi không chỉ thiết kế về mặc giao diện mà còn phải xử lí được dữ liệu từ phía Back-End trả về đúng không? Hôm nay chúng ta sẽ cùng tìm hiểu về phương thức fetch() giúp các bạn có thể xử lí được dữ liệu từ phía Back-End trả về nhé!
Kiến thức cần nhớ
Để thuận tiện tìm hiểu fetch() thì mình sẽ đi giải thích những khái niệm và thuật ngữ cơ bản nhất khi làm việc với nó nhé. Chúng sẽ bao gồm những khái niệm sau:
- APIs
- JSON
- Promise
1. API là gì?
API viết tắc của Application Programming Interface. Là bộ phận quan trọng giúp chúng ta kết nối 2 hệ thống khác nhau lại với nhau. Để đơn giản hóa với mọi người mình có 1 ví dụ sau: Mình có 1 người bạn là John đến từ nước Anh và mình muốn giao tiếp với anh ấy mình sẽ sử dụng ngôn ngữ chính là Tiếng Anh, thì lúc này Tiếng Anh là phương thức giúp mình và anh ấy có thể trò chuyện. Thì API cũng như thế, nó giúp phía Front-End hay người dùng có thể giao tiếp với Database và những thứ từ phía Back-End. Thông thường API sẽ có dạng là 1 URL trỏ về phía Back-end. Nên các bạn có thể hiểu đơn giản API là 1 URL.
2. Json
Json là 1 định dạng dữ liệu dạng chuỗi giúp thể hiện number, boolen, NULL, Object. Bạn có thể biến những dữ liệu đó thành JSON và ngược lại. Và JavaScript cung cấp cho bạn 2 phương thức để thực hiện điều đó là JSON.parse() và JSON.stringify()
Chuyển đổi:
- Json sang kiểu dữ liệu
var a = ‘”DinhChieu”‘; // CHUYỂN JSON SANG JS console.log(JSON.parse(a)); // DinhChieu
- Chuyển kiểu dữ liệu sang Json
var age = 20; console.log(JSON.stringify(age)); // 20 (Dạng JSON)
3. Promise
Do chủ đề bài này liên quan đến Promise nên mình xem như các bạn đã có kiến thức về nó và chỉ đề cập nhanh, nếu không các bạn có thể tham khảo trong đây: Promise
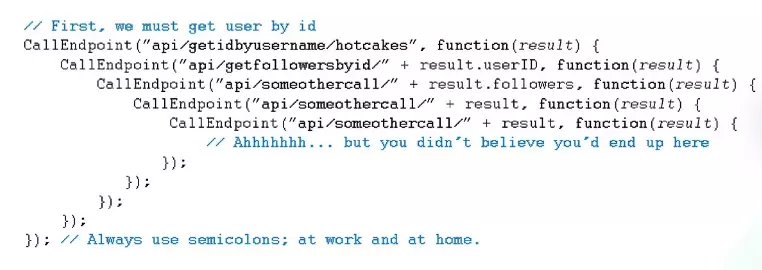
Promise được sinh ra để giúp bạn giải quyết vấn đề về Callback Hell hay hiểu đơn giản bạn có thể nhìn hình bên dưới:
Sorce: https://www.reddit.com/r/javascript/comments/6qm3j3/the_great_escape_from_callback_hell_javascript/
Trạng thái: Promise có 3 trạng thái
- Pending: Chưa gọi resolve() hoặc reject()
- Fullilled: Gọi resolve()
- Rejected: Gọi reject()
const promise = new Promise((resolve, reject) => { setTimeout(() => resolve(1), 3000); }); promise .then(result => console.log(result)) // 1 .catch(error => console.log(error)); // @_@
- .then() để bắt được resolve()
- .catch() để bắt được reject()
Fetch Overview
fetch() là 1 Web API có nhiệm vụ gọi 1 API từ phía Backend cung cấp giúp các bạn lấy ra những thông tin cần thiết để hiển thị ra giao diện.
Quy trình làm việc của fetch() :
- Backend cung cấp API để kết nối Front-End với cơ sở dữ liệu
- Front-end sử dụng fetch() để lấy dữ liệu ở dạng XML hoặc JSON
- Front-end sử dụng dữ liệu dạng XML hoặc JSON để biến đổi thành các kiểu dữ liệu trong JavaScript
- Sử dụng kiểu dữ liệu được biến đổi và làm việc với chúng
Cú pháp:
fetch(url, init);
- url : Là API Back-end cung cấp
- init : Là tham số không bắt buộc Tham khảo
Như đã đề cập trước đó fetch() được thiết lập bằng Promise nên nó cũng sẽ trả về resolve() và reject(), nên muốn bắt được chúng thì ta chỉ cần .then() và .catch() ở phía sau là được
fetch(API) .then() .catch()
Làm việc với Fetch
Mình đã đề cập trước đó thì chúng ta sẽ có quy trình chính để làm việc với fetch():
- Sử dụng API Mình sẽ sử dụng API của trang PokeAPI
const API = “https://pokeapi.co/api/v2/pokemon/ditto”;
- Sử dụng dữ liệu từ API
- Lúc này fetch.then() sẽ trả ra 1 chuỗi dạng JSON
fetch(API).then((resolve) => { console.log(resolve); // DẠNG JSON });
- Sử dụng .json() để chuyển đổi về kiểu dữ liệu của JavaScript
const API = “https://pokeapi.co/api/v2/pokemon/ditto”; fetch(API) .then((resolve) => resolve.json()) // Chứa Object đã được chuyển đổi từ JSON
Lưu ý: resolve.json() là 1 method được cung cấp bới fetch API giúp các bạn chuyển đổi JSON lấy từ server thành Object trong JavaScript. Nếu dùng với fetch() thì các bạn nên dùng cách này thay vì sử dụng JSON.parse() mình đã nói ở trên Tham khảo .json()
- Sử dụng promise chaining để bắt lấy Json đã chuyển đổi ở trên.
const API = “https://pokeapi.co/api/v2/pokemon/ditto”; fetch(API) .then((resolve) => resolve.json()) .then((data) => { console.log(data); // Bắt lấy dữ liệu đã chuyển đổi });
Kết quả: Bạn được data chứa các Object đã được chuyển đổi từ API cung cấp
Optional Argument bên trong fetch()
Như mình đã đề cập phía Fetch Overview thì bên trong fetch() còn còn 1 đối số init với chức năng là Optional. Vậy nó có chức năng là gì? Thông thường khi bạn nhận 1 API từ Backend thì không chỉ mỗi là lấy dữ liệu về như ví dụ trên mình đã thực hiện, mà bạn còn có thể thực hiện thực hiện thêm xóa sửa dữ liệu trong database mà không cần phải truy cập trực tiếp vào bên trong đấy như phía Backend mà chỉ cần thông qua URL phía backend cung cấp thì chúng ta có thể thực hiện được điều đó bằng cách cài đặt đối số init này 😱.
HTTPrequest
Do để thực sự hiểu rõ về đối số init này mình sẽ cần làm rõ với các bạn về HTTPrequest nên các bạn chịu khó đọc thêm nhé 🥳
- HTTPrequest hiểu đơn giản là cách các bạn gửi thông tin đến server, và những thông tin này tồn tại dưới dạng JSON hoặc XML.
Cấu trúc:
- Request Line: Phần này sẽ có các thông tin như method, path, phiên bản giao thức. Nhưng các bạn chỉ cần quan tâm đến method là chủ yếu
- GET: Lấy thông tin
- POST: Tạo thông tin
- PUT: Cập nhật thông tin (Ghi đè toàn bộ dữ liệu)
- DELETE: Xóa thông tin
- PATCH: Cập nhật thông tin (Chỉ cập nhật đúng 1 trường dữ liệu) Hơi rối não nhỉ? Các bạn có thể xem sự khác biệt giữa PUT và PATCH ở đây nhé Tham khảo
- Header: Chứa thông tin người dùng được hệ thống đã xác nhận, cookie, loại dữ liệu muốn nhận về là JSON hay gì đó,…
- Body: Tại đây chứa những thứ mà bạn muốn thay đổi trong database khi làm việc thông qua API.
init agrument
Đối số này là 1 Object với các key được JavaScript quy định sẵn, việc của các bạn là chỉ cần thay đổi Values để thực hiện được những gì mình muốn, mình sẽ liệt kê các key hay dùng nhất:
- method: GET, POST, PUT,… hay còn được gọi là CRUD
- header: Chứa những thông tin người dùng và loại dữ liệu muốn nhận
- body: Mình đã đề cập ở trên nhé!
Example:
const url = ‘https://pokeapi.co/api/v2/pokemon/ditto; const init = { method: ‘PATCH’, // Cập nhật thông tin headers: { ‘Content-Type’: ‘application/json’, // Loại dữ liệu nhận về Authorization: ‘TOKEN’ // Token được server cung cấp để xác thực }, body: JSON.stringify({ creature: “poultry” }), } fetch(url, init) .then((data) => data.json())// Chuyển json thành object .then((data) => { console.log(data); // In ra object }) .catch((error) => { console.error(“Error:”, error); // Báo lỗi });
Tổng kết
Thế là các bạn đã hiểu được fetch() và chức năng của fetch() là gì trong JavaScript và đã hiểu được chức năng của 1 Front-End Dev khi làm việc với Database là như thế nào 🤗 Nếu bài viết hay các bạn có thể để lại cho mình 1 đánh giá cao nhé! Chúc các bạn học tốt. Good Luck!


![[2024] Unix là gì? | Tổng hợp kiến thức [A-Z] về hệ điều hành Unix](https://phuongnamdno.edu.vn/wp-content/uploads/2024/06/unix-la-gi-390x220.jpg)
