WebAssembly – Tương lai của các ứng dụng Web

Nhắc đến lập trình ứng dụng Web thì gần như mặc định chúng ta nghĩ ngay đến 3 loại ngôn ngữ là HTML, CSS và JavaScript. Mặc dù được cải tiến rất nhiều cùng với sự phát triển mạnh mẽ của JavaScript nhưng Web app vẫn chưa bao giờ được xem là đối thủ khi so sánh với Native app ở khía cạnh hiệu năng. Từ hạn chế này thì các ông lớn nắm giữ trình duyệt phổ biến nhất hiện tại đã hợp tác cho ra một ngôn ngữ mới đó là WebAssembly. Bài viết hôm nay chúng ta cùng tìm hiểu về ngôn ngữ này xem liệu đây có phải là tương lai của các ứng dụng Web hay không nhé.
WebAssembly viết tắt là Wasm là một định dạng tập lệnh nhị phân cho các máy ảo dựa trên ngăn xếp (stack-based), nó được thiết kế để có thể biên dịch từ các ngôn ngữ bậc cao như C/C++/Rust và thực thi trên các ứng dụng Web ở cả client và server.
Wasm là thành quả của sự hợp tác giữa những ông lớn công nghệ sở hữu trình duyệt phổ biến nhất hiện nay gồm Microsoft, Apple, Google, Mozilla,… điều đó cũng có nghĩa là Wasm sẽ có thể hỗ trợ tốt nhất trên các trình duyệt này trong tương lai.
WebAssembly được ra mắt từ 2015, hiện nay thì version 1.0 đã được triển khai trên 4 trình duyệt phổ biến nhất Firefox, Chrome, Safari và Edge. Tháng 4/2022, version 2.0 của Wasm được công bố ở trạng thái dự thảo hứa hẹn sẽ ra mắt trong tương lai gần.
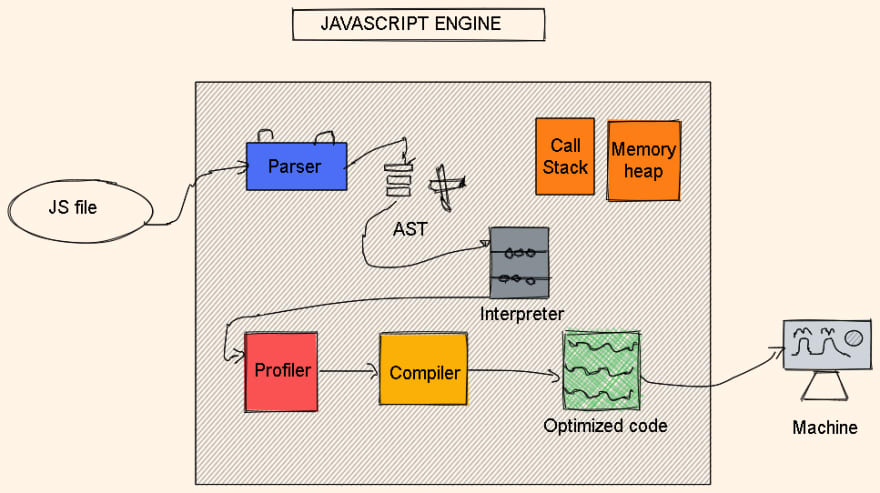
Với các trình duyệt hiện tại, để máy tính có thể hiểu và thực thi được các đoạn code bằng JavaScript thì các trình duyệt được trang bị JavaScript Engine để chuyển đổi sang mã máy. Cụ thể chúng ta có các JS Engine của các trình duyệt phổ biến:
- V8: JS Engine dành cho trình duyệt Chrome hay các trình duyệt sử dụng nhân Chromium
- JavaScriptCore: được Apple sử dụng cho Safari
- SpiderMonkey: JS Engine sử dụng trong trình duyệt Firefox
- Chakra/Chakra Core: JScript Engine được sử dụng cho IE (Internet Explore) và Microsoft Edge trước đây
Ở đây những dòng code JS (viết trong các JS files) sẽ được đọc và thực thi theo cơ chế thông dịch – tức là đọc từng dòng code, dịch trực tiếp ra mã máy để máy tính hiểu và thực thi.
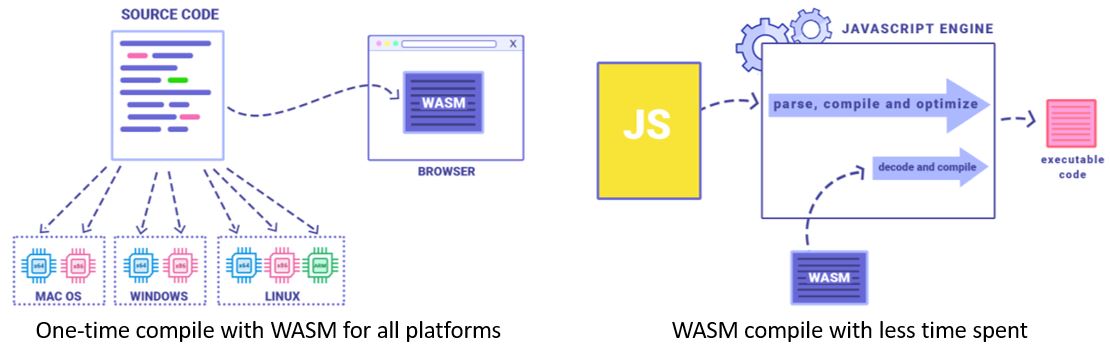
WebAssembly cũng sẽ được thực thi một cách tương tự như trên, tuy nhiên ưu điểm của nó chính là việc định dạng nhị phân ngay từ đầu vào giúp tốc độ đọc code nhị phân của máy ảo nhanh hơn nhiều cũng như việc dịch code Wasm ra mã máy tương ứng theo từng loại hệ điều hành và CPU thiết lập trước đem lại ít overhead hơn.
Với WebAssembly, mã nguồn (source code) sẽ được viết bằng các ngôn ngữ lập trình bậc cao như C/C++, Rust,… sau đó biên dịch về định dạng nhị phân (.wasm). Những file này sẽ được nạp vào trình duyệt rồi nhờ các JavaScript Engine biên dịch tạo ra mã máy để thực thi.
WebAssembly sinh ra với sứ mệnh là giải quyết bài toán hiệu năng của JavaScript, tận dụng sức mạnh tính toán ở phía thiết bị của người dùng, đặc biệt là những tác vụ cần tương tác với phần cứng hoặc xử lý đa phương tiện. WASM được thiết kế dành cho các JavaScript Engine, điều đó cũng có nghĩa là nó không thay thế cho JavaScript mà được xem như là sự bổ sung và cải tiến. Phiên bản 1.0 hiện tại thì WASM vẫn cần JavaScript để thực thi.
Về hiệu năng, trên lí thuyết thì việc dịch các bytecode của WASM sẽ mang lại tốc độ nhanh hơn gấp 20 lần so với quá trình tương tự với JavaScript. Mặc dù vậy việc tối ưu WASM sẽ phụ thuộc vào sự hỗ trợ của JavaScript Engine trên từng trình duyệt. Như biểu đồ so sánh hiệu năng ở trên, hiện tại Firefox đang là trình duyệt hỗ trợ WASM tốt nhất, các trình duyệt Chrome và Edge vẫn đang trong quá trình cập nhật thêm.
Tham khảo việc làm Web Developer hấp dẫn trên TopDev
Nếu bạn muốn thử nghiệm một đoạn code WebAssembly thì hãy đi theo các bước sau:
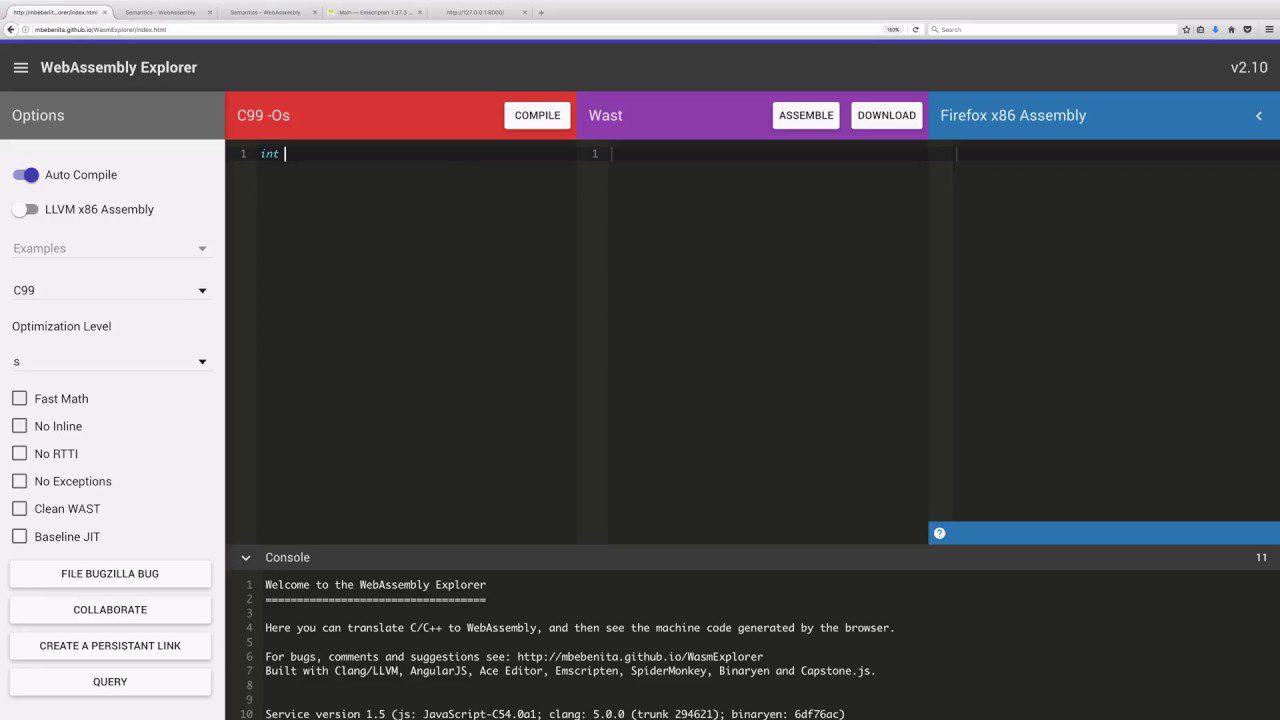
- Viết đoạn mã code bằng ngôn ngữ C, C++ sử dụng IDE hỗ trợ WebAssembly như WebAssembly Explorer.
- Biên dịch source code bạn viết thành WebAssembly, đầu ra sẽ là những file có đuôi là .wasm (trình biên dịch được IDE hỗ trợ sẵn).
- Tích hợp file .wasm vào dự án Web của bạn, cụ thể là bạn có thể để chung thư mục với các file index.html (HTML), style.css (CSS) hay script.js (JavaScript).
- Trong phần xử lý JavaScript của Web, chúng ta thực hiện load các file .wasm thông qua function fetch và gọi các function đã được viết trong WebAssembly. JavaScript sẽ giúp chúng ta load ra các function đó và thực thi chúng trên trình duyệt.
Tuy hiện tại WebAssembly mới chỉ đang ở giai đoạn sản phẩm tối thiểu, mang tính chất thử nghiệm hơn là việc áp dụng trong thực tế dự án; nhưng rõ ràng WASM có một tương lai hứa hẹn và đảm bảo nhờ sự chung tay của các ông lớn đứng sau các trình duyệt phổ biến. Tương lai của WebAssembly nếu giải quyết được vấn đề hiệu năng đặt ra của Web app thì không chỉ giúp nó sánh ngang được với Native app mà còn mở ra tiềm năng cho việc sử dụng rất nhiều ngôn ngữ lập trình khác nhau từ C, Java, Python,… cũng có thể làm Web một cách trực tiếp. Chúng ta sẽ không cần phải chờ đợi lâu nữa vì version 2.0 của WebAssembly đang ở bản dự thảo (Draft version) hứa hẹn sẽ ra mắt trong tương lai gần.
Cảm ơn các bạn đã đọc bài viết, hẹn gặp lại các bạn trong những bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Có thể bạn quan tâm:
- Tổng hợp 5 xu hướng dẫn dắt “làn sóng” công nghệ trong năm 2023
- Low Code là gì? Hướng đi nào cho Low Code 2023
- Công nghệ Blockchain là gì? Tiềm năng & ứng dụng thực tế
Tuyển Dụng Nhân Tài IT Cùng TopDev Đăng ký nhận ưu đãi tư vấn về các giải pháp Tuyển dụng IT & Xây dựng Thương hiệu tuyển dụng ngay! Hotline: 028.6374.3496 – Email: contact@topdev.vn Dịch vụ: https://topdev.vn/page/products
Tìm kiếm việc làm IT mới nhất tại TopDev!