WebRTC là gì? Tổng hợp kiến thức cơ bản về WebRTC

WebRTC là một trong những công nghệ được nhiều lập trình viên sử dụng trong quá trình tạo lập các ứng dụng. Công cụ này bao gồm các web API và được viết bằng JavaScript hỗ trợ người dùng trên trang web có thể trò chuyện trực tiếp. Cùng Stringee dành vài phút tìm hiểu rõ hơn về công nghệ này qua bài viết dưới đây.
1. WebRTC là gì?
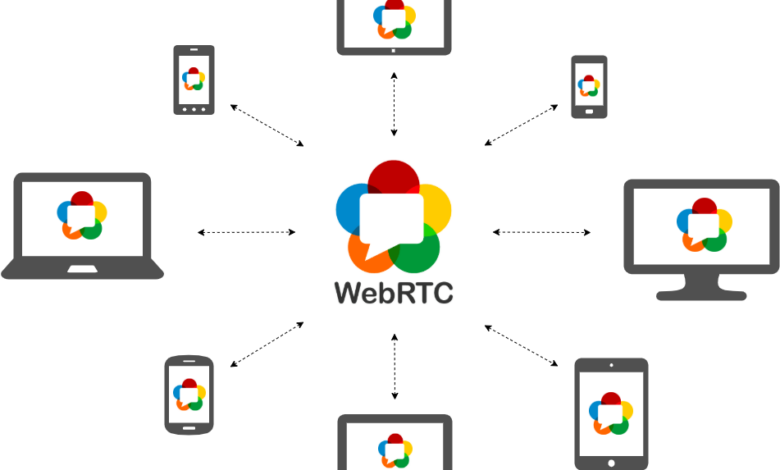
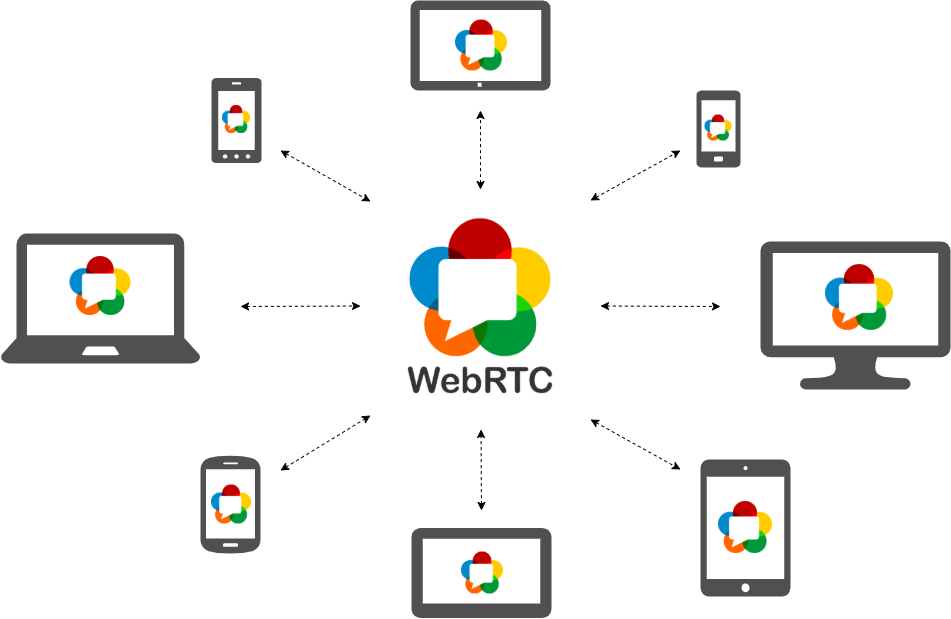
WebRTC (Web Real-Time Communications) là một công nghệ mã nguồn mở được phát triển bởi Google, cho phép truyền trực tiếp các dữ liệu âm thanh, hình ảnh và video giữa các trình duyệt web, giúp tạo ra các ứng dụng truyền thông trực tuyến như cuộc gọi video, hội nghị trực tuyến và chia sẻ tệp.
WebRTC cho phép truyền trực tiếp dữ liệu giữa các trình duyệt, không cần phải thông qua một máy chủ trung gian, điều này làm giảm đáng kể độ trễ và giảm thiểu các vấn đề về băng thông. Nó sử dụng các giao thức bảo mật để bảo vệ dữ liệu truyền qua mạng, đảm bảo tính riêng tư và bảo mật.
WebRTC là một công nghệ quan trọng trong việc phát triển các ứng dụng truyền thông trực tuyến, nó được hỗ trợ trên nhiều trình duyệt web như Google Chrome, Mozilla Firefox, Opera và Microsoft Edge.
2. Cơ chế hoạt động của WebRTC
WebRTC hoạt động bằng cách sử dụng các công nghệ tiêu chuẩn của web như HTML, JavaScript và các giao thức mạng như UDP và TCP/IP để cho phép các trình duyệt web truyền trực tiếp các dữ liệu như âm thanh, hình ảnh và video giữa các thiết bị mà không cần thông qua một máy chủ trung gian.
Cơ chế hoạt động của WebRTC bao gồm các thành phần sau:
- getUserMedia: là API trong HTML5 cho phép truy cập camera và microphone của thiết bị.
- RTCPeerConnection: đại diện cho một kết nối trực tiếp giữa các thiết bị.
- RTCDataChannel: là một kênh dữ liệu tùy chọn cho phép truyền các dữ liệu khác như văn bản, hình ảnh, tệp tin giữa các thiết bị.
Khi sử dụng WebRTC, các trình duyệt sẽ sử dụng API getUserMedia để truy cập camera và microphone của thiết bị. Sau đó, các dữ liệu sẽ được truyền tới RTCPeerConnection, nơi mà các dữ liệu được mã hóa, nén và chuyển tiếp tới đích thông qua các kết nối trực tiếp. Nếu có sự cố xảy ra trong quá trình truyền dữ liệu, WebRTC sẽ tự động đàm phán lại các thỏa thuận về băng thông và chất lượng để đảm bảo rằng dữ liệu vẫn được truyền tải một cách mượt mà và chất lượng cao.

3. Những lợi ích mà WebRTC mang lại cho doanh nghiệp bạn
WebRTC mang đến nhiều lợi ích cho cả người dùng và lập trình viên, cụ thể như:
- Giảm độ trễ: WebRTC cho phép truyền tải dữ liệu trực tiếp giữa các thiết bị mà không cần qua một máy chủ trung gian, giúp giảm độ trễ và tăng tốc độ truyền tải dữ liệu.
- Tiết kiệm chi phí: Do không cần phải sử dụng các dịch vụ trung gian như nhà cung cấp dịch vụ VoIP, do đó WebRTC có thể giúp tiết kiệm chi phí.
- Đơn giản hóa triển khai: WebRTC được tích hợp sẵn trong các trình duyệt phổ biến như Chrome, Firefox, Safari và Edge, giúp đơn giản hóa quá trình triển khai và tăng khả năng sử dụng của nó.
- Tích hợp với các ứng dụng: WebRTC có thể tích hợp với các ứng dụng khác như VoIP, SIP, đám mây, giúp tăng khả năng sử dụng của nó.
- Bảo mật: WebRTC hỗ trợ mã hóa dữ liệu bằng TLS và SRTP, giúp đảm bảo tính riêng tư và bảo mật của thông tin truyền tải.
- Hỗ trợ trên nhiều nền tảng: WebRTC được hỗ trợ trên nhiều nền tảng, bao gồm cả desktop và thiết bị di động, giúp tăng khả năng sử dụng và trải nghiệm người dùng.
- Khả năng tương tác cao: WebRTC cho phép tương tác trực tiếp giữa người dùng và các ứng dụng web, giúp tạo ra trải nghiệm người dùng tốt hơn và cải thiện tương tác giữa người dùng và ứng dụng.
4. Ưu và nhược điểm của WebRTC
WebRTC có nhiều ưu điểm, nhưng cũng tồn tại một số nhược điểm nhất định. Dưới đây là một số ưu điểm và nhược điểm của WebRTC bạn cần nắm rõ trước khi bắt tay vào triển khai.
Ưu điểm của WebRTC:
- Truyền dữ liệu trực tiếp giữa các thiết bị mà không cần qua một máy chủ trung gian, giảm độ trễ và tăng tốc độ truyền tải dữ liệu.
- Tích hợp sẵn trong các trình duyệt phổ biến, không cần cài đặt phần mềm bổ sung.
- Được hỗ trợ trên nhiều nền tảng, bao gồm cả desktop và thiết bị di động.
- Bảo mật cao, hỗ trợ mã hóa dữ liệu bằng TLS và SRTP.
- Có thể tích hợp với các công nghệ khác như VoIP, SIP và đám mây.
Nhược điểm của WebRTC:
- Cần địa chỉ IP công khai để thiết lập kết nối trực tiếp, khiến cho WebRTC khó khăn hơn khi sử dụng trong mạng LAN hoặc mạng riêng ảo (VPN).
- Yêu cầu nhiều tài nguyên máy tính để có thể hoạt động tốt, đặc biệt khi truyền tải dữ liệu video HD hoặc 4K.
- Không hỗ trợ truyền tải dữ liệu giữa các trình duyệt khác nhau, nghĩa là một trình duyệt sử dụng WebRTC không thể kết nối với một trình duyệt không hỗ trợ WebRTC.
- Đôi khi có thể gặp phải vấn đề về tính ổn định của kết nối, đặc biệt khi sử dụng mạng không ổn định.
Sử dụng WebRTC tự build các tính năng giao tiếp như gọi thoại, gọi video,… gặp nhiều khó khăn và mất nhiều thời gian. Trong khi đó, các developer có thể sử dụng API/SDK của Stringee để rút ngắn thời gian và được hỗ trợ triển khai bởi đội ngũ support từ Stringee.
Stringee hiện đang cung cấp bộ giải pháp Communication API giúp doanh nghiệp tích hợp các tính năng gọi thoại, gọi video, gửi tin nhắn SMS, trò chuyện trực tuyến vào nền tảng Website/App sẵn có. Quý bạn đọc quan tâm có nhu cầu được tư vấn chi tiết xin vui lòng để lại thông tin TẠI ĐÂY.
Tạm kết
Những thông tin trên đây đã giúp cho chúng ta hiểu rõ hơn về khái niệm “WebRTC là gì”. Nếu bạn đang làm việc trong lĩnh vực công nghệ thông tin hoặc có mong muốn trở thành lập trình viên trong tương lai thì hãy dành thời gian nghiên cứu sâu về WebRTC để phát triển các sản phẩm hữu ích.